Cum să devii web designer ceea ce trebuie să știi. Auto-studiu design web din confortul casei tale. Deveniți un utilizator avansat de CorelDRAW, Illustrator și Photoshop
Alegerea editorilor

Predarea designului web de la zero - Ghid pas cu pas pentru începători (zece pași)
Mulți tineri doresc să-și asocieze viitoarea profesie cu dezvoltarea de site-uri web. Desigur, nu toată lumea își dorește să fie programatori, unii dintre ei sunt destul de mulțumiți de design web.
Învățarea acestei profesii de la zero nu este o sarcină ușoară, pentru că pe lângă abilitățile de lucru, trebuie să fii o persoană creativă, măcar puțin cod (știi CSS și), să fii capabil să comunici cu clientul în aceeași limbă. , etc.
Înainte de a începe să vă familiarizați cu elementele de bază ale profesiei, apar o serie de întrebări și trebuie să cauți singur răspunsurile. Nu este ușor să faci acest lucru din cauza lipsei de experiență, materialele de pe Internet nu devin întotdeauna utile și, uneori, invers, adaugă doar întrebări noi și nu toată lumea are un prieten cu experiență.
Să ne dăm seama de unde să începem învățarea designului web, de ce cunoștințe aveți nevoie pentru creativitate, de unde și în ce ordine să le obțineți, cât timp să dedicați pregătirii practice, cum să obțineți prima experiență și comanda... și cu o mulțime de întrebări legate.
Conţinut:
Pasul unu - află de ce vrei să faci asta
Pe de o parte, aceasta este o întrebare simplă, deoarece majoritatea oamenilor doresc să facă design web din cauza salariilor bune.
Construirea site-ului este o afacere foarte profitabilă și nu puteți găsi întotdeauna un dezvoltator cu experiență și, cel mai important, inteligent în timpul zilei cu foc.
Deși există multe cazuri când o persoană dorește să o facă și fără cunoștințele de a crea un motor grafic pentru site, programarea acestuia nu este ușoară.
Iar al treilea motiv comun pentru care oamenii încep să se intereseze de design web este artele vizuale.
Și acest domeniu poate servi ca un vehicul excelent pentru a vă pune în practică talentele și pentru a beneficia financiar de pe urma acestuia.
Important!În orice scop sunteți familiarizat cu designul web, amintiți-vă că atât învățarea, cât și munca ar trebui să fie interesante, efectuate cu dorință și să fie plăcute, dar să nu devină o rutină.
Datorită faptului că un artist grafic - profesie tânără, definiția sa exactă nu există încă, iar mulți experți interpretează conceptul în felul lor.
Daca mai devreme aceasta persoana trebuia sa faca paginile frumoase si placute ochiului, acum este necesar sa aiba abilitatile unui codator, sa inteleaga marketingul, si sa aiba un concept in SEO-promovare.
Sarcina nu poate fi rezolvată fără soluții unice, idei originale și abordare creativă individuală.
Proiectant de site-uri Este un artist tehnic care lucrează la aspectul și la optimizarea încărcării site-ului web și a aplicațiilor web.
Sarcinile acestor persoane includ:
lucrați la structura logică a paginii - pentru ca orice utilizator începător să înțeleagă totul, ar putea găsi ceea ce a căutat pentru prima dată, toate legăturile importante ar trebui să fie la vedere;
- pentru ca orice utilizator începător să înțeleagă totul, ar putea găsi ceea ce a căutat pentru prima dată, toate legăturile importante ar trebui să fie la vedere; dezvoltarea celui mai rațional mod de a prezenta conținutul - capacitatea de a interesa vizitatorul, de a-l face să rămână mai mult timp pe resursă, de a răsfoi paginile site-ului;
- capacitatea de a interesa vizitatorul, de a-l face să rămână mai mult timp pe resursă, de a răsfoi paginile site-ului; design grafic- unde ce elemente vor fi amplasate, care vor fi butoanele și etichetele după clic, cum se realizează interacțiunea cu clientul, cum și ce se va schimba în procesul muncii vizitatorului, schimbarea scalei etc.
Aici am aflat pe scurt de ce oamenii doresc să se angajeze în partea grafică a site-ului.
Pentru viitorii programatori, este suficient să se familiarizeze cu elementele de bază ale designului vizual al resurselor web, cel puțin să stăpânească superficial editorii grafici, aspect după șablon.
Cei care sunt dornici să dedice mulți ani din viața lor creării interfeței paginilor de internet și să obțină profesia potrivită, vor trebui mai întâi să muncească din greu, iar acest articol le este dedicat.
Etapa a doua – alegeți direcția de web design în care doriți să încercați
Tehnologiile de internet se dezvoltă rapid, iar odată cu ele și cerințele pentru dezvoltatori cresc. La început, o pagină frumoasă, estetică și strălucitoare a fost sarcina artistului.
Astăzi se disting până la șapte direcții în designul lor, iar acestea sunt doar cele principale.
Greu
Vechi ca tipul de design al paginii construirea site-ului în sine fără efort, perfect pentru începători.
Concluzia este că toate elementele resursei sunt plasate în celule virtuale de tabel cu dimensiuni fixe, care sunt stabilite de designer.
O astfel de pagină va arăta exact la fel pe toate dispozitivele, indiferent de platformă și dimensiunea ecranului.
Și asta nu înseamnă că o astfel de resursă este înapoi, deoarece un dezvoltator cu experiență care folosește un design rigid poate crea un site web frumos proiectat, iar ajustarea a ceva în acest caz durează câteva minute.
Flexibil
Vezi și design tabelar, dar lățimea celulelor tabelului virtual nu este strict specificată, ci depinde de dimensiunea ecranului (raport aspect, rezoluție). Obiectele vor încerca să umple întregul spațiu al celulei, redimensionând-o. Caracteristica principală a acestei soluții- creșterea confortului percepției vizuale a datelor datorită modificării dinamice a parametrilor de afișare. Nu există locuri goale, fără conținut pe astfel de pagini.
Complexitățile acestui design sunt:
nici o garanție că pe vechiul „pătrat” și uriaș de format mare afișează resursa se va afișa corect fără conținut de întindere sau micșorare;
fără conținut de întindere sau micșorare; nu toate browserele se descurcă bine cu procesarea așa-numitelor celule flexibile, iar browserele de internet create pe diverse motoare o fac fiecare în felul său;
cu procesarea așa-numitelor celule flexibile, iar browserele de internet create pe diverse motoare o fac fiecare în felul său; este nevoie de mult timp pentru a se potrivi și a duce proiectul la perfecțiune.
Combinate
Combinând cele două metode anterioare: dacă dimensiunile monitorului (raportul său de aspect) sunt foarte diferite de parametrii de afișare care au fost utilizați la crearea site-ului, se folosește un design flexibil, în caz contrar se folosesc ambele celule, în funcție de disponibilitatea spațiului liber în ele.
Text
Este folosit în proiectarea resurselor și site-urilor de o pagină care reprezintă întreprinderile mici și companiile din rețeaua digitală globală. O caracteristică a acestui design este absența practică a elementelor grafice, care are un efect pozitiv asupra vitezei de încărcare a paginii. Jocul cu fonturi, culorile textului și textul bine plasat va contribui la a face proiectul atractiv.
Poligrafic
Cel mai la cerere la dezvoltarea resurselor corporative și de marketing unde conținutul emoțional este pe primul loc. Designerul trebuie să fie cât mai creativ posibil și să aleagă creativ imagini pixelate pentru aspectul paginii.
Dezavantajul designului tipărit este că încetinește viteza de încărcare a site-ului. datorită prezenței, de regulă, a unui număr abundent de bitmap-uri, și chiar la rezoluție mare.
Interfață
La el apelează în mare parte meșteșugari experimentați. Sarcina lor este de a satisface toate solicitările utilizatorilor, de obicei prin minimizarea codului programului, optimizarea elementelor grafice și crearea unui sistem de navigare convenabil cu meniul situat în partea de sus a paginii. Astfel de resurse se încarcă rapid, este ușor să lucrați cu ele atât de pe computer, cât și de pe dispozitive mobile.
Dinamic
Cele mai consumatoare de timp, opțiuni de design complexe pentru pagini web. Acest tip de design constă în plasarea conținutului dinamic în pagină (animație, scripturi, elemente în mișcare și schimbare, videoclipuri în format larg).
Pentru a implementa ideile, va trebui să transpirați mult, iar pentru ca vizitatorul să fie mulțumit și totul să funcționeze conform planului, aveți nevoie nu doar de stăpânirea editorilor grafici, ci și de abilități de optimizare, care vrea să aștepte mult timp. pentru apariția oricărui buton tridimensional colorat. Dar o resursă bine dezvoltată atrage întotdeauna prin frumusețea, originalitatea și soluțiile artistice, indiferent de conținut.
Etapa a treia - Aflați ce programe de web design sunt în tendințe acum
Înainte de a descărca cărți pe un anumit editor grafic, trebuie să înțelegeți clar elementele care sunt utilizate în designul grafic al site-urilor: forme, culori, forme, joc de lumini și umbre, linii - acestea sunt elementele de bază din care întregul se creează compoziția.
Oricum, cunoașterea tabelelor în cascadă și a marcajului hipertext este aproape esențială.
Designerul va avea nevoie și de cunoștințe în domeniul animației pe computer, popular, SEO și poate modelare tridimensională.
Atenţie! Pe lângă dificultatea de stăpânire, aplicația va trebui cumpărată și pentru o funcționare completă, deși în scopuri de antrenament puteți trișa ocolind protecția programului.
Acesta din urmă este plin de funcționalități care sunt solicitate în zeci de zone, iar băieții acordă puțină atenție creșterii posibilităților de web design.
Schița este o altă chestiune - este ascuțită pentru desenarea interfețelor grafice de la zero, nu are un singur element de prisos, este mai ușor de învățat și depășește cu ușurință Photoshop în ceea ce privește indicatorii cheie.
Asigurați-vă că alegeți cea mai convenabilă, susținând sintaxa și evidențierea: Sublime, Axure RP.
Pasul patru - Explorați cărți utile pentru designerii web începători
Internetul este atât de bun încât îți permite să achiziționezi gratuit cărți pe care ar fi trebuit să le achiziționezi sau să le cauți la oameni cu gânduri asemănătoare cu un deceniu în urmă.
Odată cu popularizarea profesiei de web design, numărul cărților pe această temă a crescut. Fără un mentor sau un profesor, o carte este cea mai bună modalitate de a dobândi cunoștințe.
Predarea designului web de la zero ar trebui să înceapă cu literatura de specialitate unde sunt date concepte de bază, teorie și mici sarcini practice:
Elementele principale sunt:
Siglă- preia, de regulă, partea centrală a paginii și distinge resursa de altele; Elemente de navigare- este plasat în partea de sus a paginii pe orizontală, mai rar - pe verticală și conține link-uri către secțiunile principale; Blocul principal în care este postat conținutul- ocupă partea principală a ecranului, textul este întotdeauna însoțit de imagini, tabele, diagrame, animație etc.
Grilă modulară
Înainte de a dezvolta o diagramă de proiect, trebuie să înțelegeți singur conceptul de grilă modulară. Este o modalitate de a distribui informații în coloane; este un schelet al viitorului site.
Utilizarea unei grile modulare va simplifica foarte mult aspectul suplimentar, fă-ți timp să o cunoști.
Etapa a șasea - antrenamente online
participarea la seminarii și training-uri;
participarea la formare prin rețea (de la distanță).
Alegeți activitățile potrivite pe baza cunoștințelor, experienței și direcției în care vă realizați potențialul creativ. Când iei cursuri, este fermecător să consolidezi teoria în practică.
1 Lecții de web design pentru începători
Dezvoltatori mai experimentați fluent în limba engleză, asigurați-vă că vă familiarizați cu cursurile colegilor occidentali. La fel ca și în cazul cărților, artiștii tehnici occidentali obișnuiau să exerseze noi tehnologii și soluții în domeniu, iar în al doilea rând, conceptul de muncă în rândul designerilor străini poate fi destul de diferit și este întotdeauna util să adoptăm experiența altcuiva. Oamenii primesc mai multă valoare din cursuri decât din zeci de cărți pe care le-au citit.în ceea ce priveşte abilităţile practice.
Etapa a șaptea - găsește oameni cu gânduri asemănătoare
În viața profesională, este important să comunici cu oameni care fac ceea ce ești.
Deci nu numai că vă puteți face prieteni, ci și împărtășiți experiență, cunoștințe, sfaturi, acordați asistență și evaluați proiectele unul pentru unul.
Concurență sonoră- motorul progresului, îți permite să te dezvolți, străduindu-te să faci mai bine decât al prietenului tău, să aduci ceva nou în proiect. Și când predați design web de la zero, asigurați-vă că interacționați cu dezvoltatori mai experimentați.
Etapa a opta - Urmăriți tendințele și tendințele
Pentru a fi pregătit pentru orice atunci când lucrați cu un client într-o zonă în care nu trece o zi fără produse noi, trebuie să monitorizați în mod constant noile dezvoltări, soluții și tehnologii.
Ambele se schimbă în bine și optimizează încărcarea resursei și măresc atractivitatea emoțională a paginii.
Cel mai simplu mod este să vizitați resursele unde designeri cu experiență și nu atât de experimentați își expun munca:
Etapa a nouă - încercați-vă mâna la un schimb independent
Poți lucra ca artist tehnic atât pe cont propriu, cât și pentru orice companie. Utilizatorii începători sunt mai bine să câștige experiență în schimburile independenți:
Lucrăm la început la un preț ieftin: luăm comenzi ieftine și muncim mult și din greu la implementarea lor până când clientul este mulțumit.
Proiectele de succes înseamnă experiență nu doar în design, ci și în comunicarea cu diverși clienți, completarea unui portofoliu gol cu lucrări.
Acordați mai multă atenție completării profilului și tarifelor pentru lucrare.
Pot fi vândute machete necomplicate, dar bine reglate, luând ca bază proiecte similare de vânzare.
Important! Nu ezita sa pui intrebari, intreaba ce site-uri ii plac cel mai mult clientului, astfel incat sa ai ceva pe care sa te concentrezi. Nu ar trebui să vă grăbiți să faceți munca cu defecte sau să subestimați termenele limită, apoi să faceți clientul să aștepte și să devină nervos.
Etapa zece - transformă designul web dintr-un hobby într-o profesie
Designul site-ului web este de obicei început de studenți și tineri, pentru care această ocupație devine un hobby.
Ei dedică weekend-urile și serile afacerii lor preferate, iar când capătă puțină experiență și hobby-ul aduce primul venit, se gândesc serios să-și schimbe ocupația.
Doar renunțați la locul de muncă și treceți la pâine gratuită sau înlocuiți locul de muncă actual cu un scaun confortabil la birou la computer multi se tem.
Aici și lipsa de experiență afectează și șansele scăzute de a găsi un client sau de a achiziționa clienți obișnuiți și câștiguri stabile în cazul muncii și forumurilor corespunzătoare, nimeni nu garantează.
Orez. 15 - În timp, designul web ar trebui să devină o profesie
Și totuși, dacă lecția de dezvoltare a interfețelor grafice ale site-urilor este atractivă, transformarea acesteia într-o profesie principală merită cu siguranță și nu este necesar să o amânăm.
În timp, vor apărea cunoștințe, experiență și comenzi constante.
Iar dacă doriți mai multă stabilitate, acordați atenție lucrului la birou în rândul unor persoane care au păreri asemănătoare cu capacitatea de a lucra periodic de la distanță.
Principalul lucru este să te străduiești să devii mai bun, să te dezvolți constant și să te bucuri de ceea ce faci!
Vrei să înveți cum să devii singur designer web? Sau poate ai deja mai multe modele proprii sau chiar și ai vrea să-ți duci abilitățile la următorul nivel avansat? Atunci te îndrepți în direcția corectă chiar acum, deoarece subiectul articolului este „Web design de unde să începi” și în acesta vom lua în considerare în detaliu toate etapele necesare pregătirii unui web designer și te vom ajuta să devii web designer pe al tău, cu puțină sârguință și creativitate.
Un articol, desigur, nu vă va putea spune cum să deveniți designer web și să vă spună despre toate abilitățile, instrumentele și tehnologiile necesare pe care trebuie să le stăpâniți în drumul către jobul de vis. Dacă crezi că drumul va fi simplu și rapid, atunci trebuie să te supăr. Lucrul ca designer web este o constantă auto-îmbunătățire, dezvoltare și cursă pentru noi tendințe și tendințe. Dar, în ciuda tuturor dificultăților mai profesionale, tocmai învățarea și dobândirea de noi cunoștințe este unul dintre cele mai plăcute aspecte ale acestei lucrări.
În primul rând, o mică digresiune lirică pentru designerii care au rătăcit accidental să citească acest articol. " Fac web design", Probabil ai spus această frază cuiva de mai multe ori și ai simțit o frică rece când a răspuns ceva de genul:" Misto! Învață-mă cum se face? Cum să devii web designer de la zero?„Mulți oameni presupun că vor face clic, vor glisa și vor plasa câteva pictograme pe ecran, iar designul este gata. Din păcate, nu este cazul. Prin urmare, data viitoare când cineva vă întreabă cum să proiectați site-uri web, arătați-le acest articol.
Bine ați venit, doamnelor și domnilor, în ghidul pentru începători de la MotoCMS pentru designeri. Ia-ți mouse-ul și stai pe spate la tastatură, postarea va fi una lungă. Nu este necesar să preparați cafea, dar merită.
Pentru cine este acest articol de web design?
Acest articol este destinat oricărei persoane care se întreabă „Cum să devii web designer pe cont propriu?” De asemenea, va fi util pentru persoanele care doresc să înceapă să construiască site-uri web și să aibă ceva experiență în design și. Totul va fi foarte accesibil și treptat. Acest articol presupune că nu aveți nicio educație artistică sau tehnică specială, nicio abilități de codificare și nicio experiență de lucru în industria de web design.
Cerințe pentru designerii web începători
„Cerințele minime” pentru persoanele care se gândesc să devină web designer și doresc să creeze primul lor site web sunt destul de simple. Dacă știți ce foldere, fișiere text grafice, puteți începe.
Cu toate acestea, deși începerea este simplă, construirea unui site web foarte bun este o adevărată artă. Există multe abilități pe care va trebui să le înveți. Va trebui să învățați despre teoria culorilor, ierarhia grafică a elementelor, fonturile și organizarea generală a site-ului.
De asemenea, cunoașterea principalelor limbaje de codare vă va fi de folos, și anume HTML și CSS, vom vorbi și despre asta.
Atunci poate doriți să învățați de bază Programare JavaScriptși află cum să-l folosești pentru a gestiona diferite părți ale site-ului tău. Și toboșarii disperați care vor să sape și mai departe se pot scufunda în sisteme management de conținut, optimizare pentru motoarele de căutare și marketing.
Dar nu ar trebui să vă grăbiți să faceți totul dintr-o dată, abilitățile vor veni odată cu experiența și nevoia, voi încerca doar să vă îndrept în direcția corectă. Și dacă ați citit până la această parte a articolului, atunci pot spune cu siguranță „Bine ați venit în lumea minunată a designului web, începător. Fii gata să dai peste cap lucrurile în mod repetat și nu uita să te distrezi!”
Cum să utilizați acest ghid de web design pentru începători
Citește! Acest lucru ar trebui să fie suficient pentru a începe. Creați primul site, cel mai probabil stângaci. Du-te înapoi și citește din nou. Corecteaza-ti greselile. Repeta.
Nu, probabil că nu vrei să citești totul deodată. Există multe alte resurse, multe abordări diferite, pe care le puteți folosi. E în regulă, dar tot recomand să citești puțin și să încerci primii pași.
Design de browser pentru începători
Poate știți că majoritatea designerilor folosesc mai întâi editori grafici și abia apoi își dau proiectele codificatorului pentru aspect. Photoshop este instrumentul cel mai des folosit, dar designerii folosesc și programe precum Schiță, Gimp, Inkscapeși Ilustrator.
Nu există nicio îndoială că trebuie să încerci câteva dintre ele și să folosești instrumentele care funcționează cel mai bine pentru tine. Cu toate acestea, dacă doriți să creați doar site-uri, atunci încercați să o faceți imediat în habitatul lor natural - în browser! În mod ideal - faceți acest lucru în mai multe browsere - pentru că oamenii nu văd site-urile în Photoshop și nici nu le văd așa cum o faceți printr-o interfață de editor de imagini.
Un flux de lucru bazat pe browser are câteva alte beneficii:
1) Vezi exact ce primești. Nici măcar modelele profesionale nu redă părți interactive sau animate ale site-urilor web. Prin crearea unui design bazat pe browser, puteți vedea exact cum funcționează.
Acest lucru este valabil mai ales când vine vorba de design responsive. (Pentru cei neinițiați: un design responsive sau responsive este unul care se afișează corect pe diferite ecrane și dispozitive, fie că este vorba de un telefon mobil, tabletă sau PC).
2) Designul bazat pe browser vă poate face un designer mai bun. Când cunoașteți întregul proces, puteți înțelege ce și cum funcționează și vă avertizați împotriva multor greșeli. Coșmarul oricărui designer (sau funcționar de layout care trebuie să facă asta) care lucrează în, să zicem, Photoshop îl „trage” în continuare pe un site live.
Oricum, iată câteva resurse care pot fi de ajutor cu editorii grafici.
Designul din browser poate schimba modul în care lucrați în multe feluri și vă poate stimula să învățați ceva nou despre HTML și CSS. Practic, cu cât te încurci mai mult cu codul murdar, cu atât vei înțelege mai bine cum funcționează site-urile. Nu te va face un designer grozav; dar este un început grozav.
Abilitățile de care aveți nevoie pentru a deveni web designer
Dacă vrei să devii un designer web profesionist pe cont propriu, ai nevoie de niște abilități speciale. În această secțiune, vom răspunde la întrebarea „Cum devin eu însumi un web designer?” Și, de asemenea, ne vom concentra pe abilitățile necesare pentru a proiecta și construi efectiv un site web. Desigur, veți avea nevoie și de abilități de afaceri și de comunicare, dar aceasta este o poveste puțin diferită. Deci, pentru a deveni un web designer pe cont propriu, trebuie să știți următoarele.
Design UX/UI
Designul orientat pe experiența utilizatorului sau UX Design, este modul în care va arăta și funcționa interfața generală cu utilizatorul. Acesta este un proces, aceasta este o filozofie și este multă muncă. Un site cu adevărat bun poate fi creat doar știind ce cale o ia un vizitator și cum se schimbă comportamentul său în funcție de modificările elementelor grafice.
Mai multe informații despre acest lucru puteți găsi în articolul „Ce este cu adevărat UX / UI design? "
Abilități estetice
Estetica este un lucru complicat. Se pare că o schemă grozavă de culori ar putea părea de-a dreptul ciudată pentru unii oameni. Fonturile care arată „doar potrivit” pentru dvs. în acest loc s-ar putea să nu-i placă deloc clientului. Pare foarte, foarte subiectiv, dar totuși, fiecare dintre aceste aspecte are propriile reguli, despre care vom vorbi acum.
Mix de fonturi și tipografie
Internetul este text. Acestea sunt cuvinte. Și aceste cuvinte ar trebui să arate uimitor. Cu toate acestea, tipografia înseamnă mai mult decât alegerea tipului potrivit. Aceasta este, în primul rând, ușurința în utilizare. Este esențial să alegeți și să combinați dimensiunile, tipurile și stilurile de fonturi în designul dvs. pentru a crea o ierarhie grafică în designul dvs.
Pentru a vă ghida „de la A la Z”, vă propun să vă uitați prin cartea „Tipografie” de Emil Ruder. Lectura poate fi destul de lungă, prin urmare, pentru cei care doresc să înceapă imediat exersarea - un scurt videoclip pe această temă, precum și (dacă dintr-o dată ați găsit deja un exemplu bun al textului și ați dori să îi identificați fontul).
Odată ce ați învățat regulile tipografiei, puteți încerca câteva fonturi pentru proiectul dvs. Există de fapt o mulțime de fonturi gratuite bune pe net, așa că aruncați o privire în jur.
O mulțime de oameni, inclusiv eu, își aleg fonturile din. Fonturile Google pot fi „încorporate” în site si este destul de la indemana. În plus, puteți utiliza combinații de fonturi gata făcute:
Alte exemple similare pot fi găsite pe Internet.
Dacă doriți să vă creați propriile perechi de fonturi Google, încercați Web Font Combinator. Este un instrument care vă permite să vizualizați rapid combinațiile de fonturi în timp real, schimbând fontul, dimensiunea, culoarea, lățimea liniei.
Dacă fonturile Google nu sunt suficiente, atunci puteți să vă uitați la WebDesignerDepot, Fonts-online și alte site-uri.
Teoria culorilor și schemele de culori
Teoria culorilor nu are prea mult de-a face cu numele tehnice ale culorilor. Daca clienta ta cere fuchsia, dar isi doreste de fapt un roz aprins, alegerea iti apartine.Teoria culorii studiaza, in primul rand, relatia dintre combinatiile de culori si emotiile celui care o percepe. Aceasta este știință adevărată.
Pentru a înțelege elementele de bază ale teoriei culorilor, există câteva publicații excelente:
Instrumente obligatorii - Adobe Color CC
Amintiți-vă, teoria culorilor este strâns legată de tipografie. De exemplu, dacă culoarea textului este prea apropiată de culoarea fundalului selectat, atunci va fi dificil de citit și este posibil ca vizitatorii să treacă doar pe lângă această parte a site-ului sau chiar să o părăsească.
Compoziție și organizare generală
Cum să devii web designer fără să cunoști elementele de bază ale compoziției? În nici un caz! Pentru mine, această parte este poate cea mai importantă. La urma urmei, poți alege fonturi grozave, o schemă grozavă de culori și apoi să te încurci trivial cu aranjarea corectă a blocurilor, ierarhie și proporții și să obții „cel mai dezgustător fel de mâncare de produse grozave”.
Există mai multe publicații utile pe această temă, după care vine din prima (sau aproape din prima) oară.
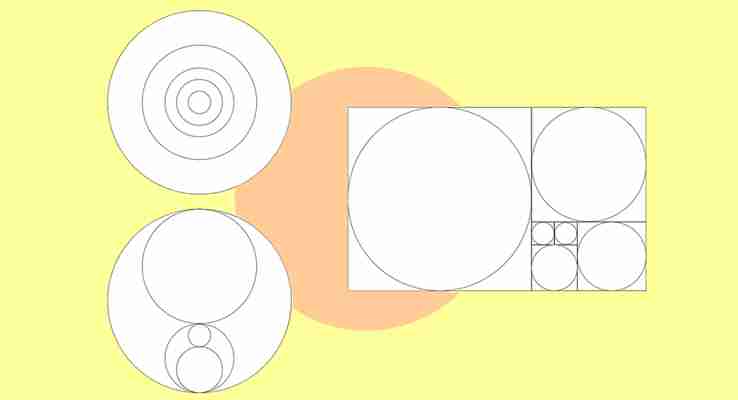
Utilizarea proporției de aur și a regulii lui trei în design web
Tendințe în design web
Putem vorbi la nesfârșit despre tendințele în web design. Ce rol joacă ei? Toți clienții, cel mai probabil, s-au uitat deja la câteva exemple de site-uri de modă cool înainte de a veni la tine și poate chiar au citit câteva articole despre tendințele de design web. Cunoașterea elementelor de modă și de design populare este pur și simplu necesară pentru a înțelege ce cer și pentru a le oferi ceva.
Deoarece tendințele în designul web se schimbă în mod constant, nu are rost să citați publicații specifice ca exemplu. Aici vă pot sfătui pur și simplu să fiți cu ochii pe site-urile web pentru web designeri, iată câteva exemple bune:
Cum să devii designer web: HTML și CSS
HTML este „Hypertext Markup Language”. Fiecare site la care te-ai uitat vreodată este bazat pe HTML. HTML este limbajul pe care browserul dvs. îl interpretează ca text, imagini, linkuri, videoclipuri sau alte elemente de pe site-ul dvs. Browserul dvs. traduce apoi codul în ceea ce vedeți pe ecran.
Un alt limbaj care în cuvinte simple face site-ul frumos se numește CSS, reprezintă foi de stil în cascadă. CSS spune browserului ce font este setat în text și ce culori sunt folosite. CSS, în termeni simpli, definește aspectul site-ului tău (butoane, stiluri, culori, animații).
Învățarea acestor limbi pe cont propriu, sau cel puțin obținerea unei înțelegeri de bază a modului în care funcționează, este destul de ușor. Acestea sunt cele mai simple limbaje de calculator. Cu toate acestea, ele sunt, de asemenea, destul de extinse și pot fi utilizate în multe moduri diferite pentru a crea modele uimitoare.
Odată ce cunoașteți elementele de bază, există un număr cu adevărat uimitor de site-uri unde puteți afla mai multe despre cum să deveniți designer web și să învățați singur limbaje de programare.
Se revarsă în direct
Sunteți gata să vă găzduiți site-ul online? Aveți un nume de domeniu (de exemplu: și hosting (spațiu pe un computer care este întotdeauna conectat la Internet sau găzduire online achiziționată de la furnizori terți)? Încarcă fișiere pe găzduire, stai pe loc, relaxează-te și...
Ce trebuie să faceți după lansarea site-ului
Corectează greșelile și termină ceea ce ai uitat
"Oh, da, asta este... cu siguranță am vrut să o repar."- Se întâmplă tuturor. Este aproape inevitabil să apară erori după lansarea oricărui site web. Și cu cât site-ul este mai mare, cu atât este mai probabil să fi ratat o greșeală sau să fi uitat ceva. Pentru confortul dvs., iată o listă de verificare destul de detaliată:
Colectați recenzii
Nu îți poți îmbunătăți abilitățile dacă nu știi unde ai făcut greșeli. Timpul și experiența te pot învăța asta, dar alții te pot învăța mai repede.
Când încercați să deveniți designer web de la zero și învățați pe cont propriu, vă recomand să vă alăturați comunităților pentru a intra în legătură cu alți designeri care vă pot ajuta și vă pot oferi îndrumare profesională.
Cum să devii web designer - rezumat
Articolul a ieșit destul de lung, dar ar fi dificil să încadrezi toate acestea în mai puține cuvinte, așa că aș dori să îi felicit pe toți cei care au citit până la sfârșit și să vă mulțumesc sincer pentru răbdare. Dacă doriți să aflați mai multe despre formarea în web design, sau despre instrumente și strategii de lucru specifice - scrieți-l în comentarii și cu siguranță vom crea mai multe materiale utile pe această temă. Noroc tuturor!
Și dacă sunteți deja gata să vă testați abilitățile într-un proiect live și aveți nevoie de găzduire bună - ca bonus, puteți cumpăra găzduire timp de un an de la partenerul nostru Inmotion pentru doar 1 USD.
Cred că mulți au auzit despre meseria de web designer, dar nu toată lumea știe unde o preda și dacă merită să stăpânească această meserie de internet. Acest material prezintă un interviu cu un designer începător Irina, care obișnuia să lucreze într-un birou, dar a decis să schimbe direcția și să încerce să-și schimbe viața.
Cum să devii web designer de la zero? Unde sa încep? Cum ai intrat în acest meșteșug?
Din copilărie, mi-a plăcut să desenez, am mers în diferite cercuri de desen, dar aceasta nu a devenit o profesie. După școală, am învățat să gândesc „ca un adult” și am aplicat la institut pentru a deveni economist. Apoi a lucrat câțiva ani în sectorul bancar, în catedră.
Dar viața de birou este foarte ciudată: există multe planuri, instrucțiuni, instrucțiuni speciale (care nu sunt disponibile) pentru a supraviețui în nebunia de la birou. Nu poți merge la spital, altfel îți amintesc că este o mulțime de oameni pe stradă care vor să-ți ia locul. În general, într-o zi totul a ajuns la un punct de fierbere și am început să caut modalități de a scăpa de acest iad.
Cum să începeți în Web Design - video
Planul era simplu: să afle cum oamenii își găsesc de lucru, dar în același timp să nu rămână „captivi” de către angajator. Din întâmplare am dat peste un videoclip de pe internet, l-am vizionat și am decis să-l încerc, pentru că nu aveam nimic de pierdut.
A trebuit să stăpânesc designul web de la zero pentru că nu știam să lucrez în Photoshop. Nu am avut nicio îndoială cu privire la alegerea direcției, pentru că întotdeauna mi-a plăcut să desenez și am câștigat și premii la concursul de desen. Dacă nu numai că te poți distra cu desenul, ci și să faci bani, atunci acest lucru este și mai bine.
Web designer: cine este și ce face
Profesia de web designer este la mare căutare pe piața serviciilor de publicitate și pe internet. Acest specialist creează imagini frumoase pentru reclame, broșuri, proiectează site-uri web și pagini de destinație. Acesta este un specialist care desenează și implementează diverse soluții grafice - fie că este vorba de grafică pentru site-uri web, broșuri, site-uri web cu o singură pagină etc. În primul rând, este un creator cu gustul și priceperea unui artist, precum și abilitățile și cunoștințele unor programe tehnice speciale. De fapt, totul nu este atât de complicat pe cât ar părea la prima vedere.
Ce ar trebui să poată face un web designer?
El trebuie să fie capabil să prezinte ideea clientului într-o manieră colorată și convingătoare. Uneori, clienții înșiși nu știu cum ar trebui să arate site-ul sau pagina lor de destinație. În acest caz, mai trebuie să determinați după ce criterii va evalua munca, deoarece există clienți care vor schimba ceva tot timpul. În acest fel, nu vei fi niciodată plătit. Trebuie să negociați imediat - dacă clientul nu știe ce vrea, atunci designerul însuși trebuie să fie capabil să-și definească sarcina tehnică și să o coordoneze cu clientul.
Un web designer ar trebui să fie capabil să deseneze?
Acest lucru nu este necesar, deoarece desenați în program, dar nu doare. Dacă o persoană are o minte creativă, atunci poate desena imagini în Photoshop folosind instrumentul „pen”. Deși încă te poți descurca fără această abilitate.
Cel mai important lucru pe care un specialist în design ar trebui să-l poată face este să creeze un design convenabil și ușor de înțeles, care va fi reținut de utilizatori pentru o lungă perioadă de timp. Dacă imaginea site-ului, de exemplu, este frumoasă, dar navigarea în sine este dificilă pentru utilizatori, atunci acest lucru va provoca nemulțumiri și, prin urmare, designul în sine va fi deja perceput diferit. Din acest motiv, în primul rând, trebuie să vă gândiți la comoditatea utilizatorului și la cum să-i aduceți bucurie.
Este ușor să faci un test simulat - sună pe cineva din familia ta și întreabă ce este desenat. Dacă nu vă înțeleg arta în cinci minute, atunci probabil că există ceva de îmbunătățit.
Învățarea designului web de la zero: de unde să începem
De unde ar trebui să înceapă un începător? Cum să devii web designer de la zero? Există multe opțiuni aici. Unii oameni încearcă să stăpânească Photoshop pe cont propriu prin intuiție. Unii oameni reușesc, sunt familiarizat cu astfel de designeri. Dar este de remarcat faptul că totuși și-au continuat studiile sub îndrumarea unor mentori cu experiență, deoarece sfatul unui practician nu va fi niciodată de prisos.
Cumpărarea unei cărți și stăpânirea lucrării din programul de carte este, de asemenea, o opțiune, dar este pentru cei mai răbdători și sârguincioși. Mulți nici nu vor ajunge la mijlocul beneficiului - se vor plictisi. Cel mai simplu mod de a stăpâni Photoshop fără să știi să desenezi este să urmezi un curs de design.
Complexitățile designului web
Vor fi multe dificultăți aici, în special pentru persoanele fără o educație pentru programe de calculator. Desigur, cursurile îți vor spune cum să devii web designer, dar trebuie să fii pregătit pentru faptul că:
Va trebui să înveți multe;
Va eșua adesea;
Vrei să renunți la tot;
Rudele vă vor descuraja și nu vă vor înțelege inspirația;
Va fi nevoie de multă răbdare, mai ales când vine timpul să-ți cauți un client sau un angajator;
După absolvire, trebuie să continuați să studiați.
Cum pot fi evitate aceste dificultăți
Prezența unui profesor nu înseamnă că acum va spune, va arăta și totul va funcționa imediat. Aveți nevoie de participarea activă personală a elevului însuși, deoarece pot apărea întrebări și, uneori, dificultăți în finalizarea sarcinii. În acest caz, trebuie să ne amintim că nu totul merge prima dată, dar de fapt totul poate fi rezolvat.
Maestrul, așa cum spune celebra expresie latină, „se dezvoltă prin practică”. Desigur, atunci când rezultatele muncii nu sunt inspiratoare și vrei să le trimiți cu un accident la gunoi, nu este nevoie să vorbești despre inspirație. Dar acesta este un proces normal.
La urma urmei, copiii, când încearcă să învețe cum să meargă pe o bicicletă cu două roți, cad constant, își rup genunchii în sânge, dar nu renunță. În procesul de stăpânire a designului, principiul este același - trebuie să exersați!
Dorința de a renunța la tot și de a nu învăța nimic este firească în orice afacere. Doar motivația va ajuta aici. Răspundeți doar la întrebarea: pentru ce aveți nevoie de un design? Dacă, ca și pentru mine, să plec de la muncă și să încep să fac ceea ce îmi place, atunci nu ar trebui să existe întrebări. Probabil că aveți un alt obiectiv de a ajuta la depășirea dificultăților în stăpânirea profesiei.
Uneori, cei dragi nu vă înțeleg hobby-urile, dar acest lucru este normal. Există mai multe opțiuni aici. De exemplu, puteți deschide un site de căutare de locuri de muncă și le puteți arăta cererea pentru o profesie și salariu. Sau poți avea răbdare până la primii bani și apoi le arăți cu mândrie prietenilor tăi.
Designerii aspiranți pot găsi dificil să găsească un angajator. Cum să devii web designer de la zero și să obții un loc de muncă? Trebuie să crezi în tine și, de asemenea, să exersezi și să-ți faci un portofoliu bun, pentru că designerii sunt acceptați
lucrează la munca lor. Dacă designul lucrării tale a impresionat clientul, atunci există o mare probabilitate să primești o comandă de la el.
Când cursurile sunt finalizate, vreau să mă întind și să mă relaxez. De fapt, pentru un începător, totul abia începe - trebuie să urmăriți cursuri de master suplimentare, să citiți cărți, să vă familiarizați cu munca colegilor din magazin. Acest lucru va ridica nivelul de calificare, ceea ce înseamnă
calitatea muncii tale se va îmbunătăți. Cu cât munca este mai bună, cu atât designerul are mai multe comenzi!
Web design: avantaje și dezavantaje ale profesiei
Avantajele sunt evidente: cu angajarea la distanță, există mai mult timp liber, oportunitatea de a se exprima și un loc de muncă plăcut, nu există plafon salarial dacă te-ai hotărât cu adevărat să devii un bun specialist.
Dezavantajul, pot spune că trebuie să muncești foarte mult, dar de obicei vrei rezultatul imediat după stăpânirea programului.
Un alt dezavantaj, dacă designerul a ales freelance, este căutarea constantă a clienților, deoarece aceștia câștigă bani acolo pe comenzi unice.
Există concurență, așa că trebuie să încerci să-ți faci munca mai vizibilă, dar acesta este și un plus.
Câștigurile designerului web
Salariul depinde de modul de câștig pe care l-ați ales. De exemplu, pe liber profesionist pot fi comenzi de la 100 de ruble la 30.000 de ruble. pentru o singură comandă. Această cifră este influențată de experiența de lucru, precum și de site-ul în care cauți un client. Prețurile sunt diferite pentru fiecare.
Dacă decideți să obțineți un loc de muncă permanent, atunci și acolo prețul poate fluctua între 35.000 și 300.000 de ruble. Depinde de angajator, de cerințele acestuia, de experiența designerului. Un începător va câștiga mai întâi în regiunea de 35.000 - 40.000 de ruble.
De exemplu, pe site-ul puteți vedea oferte pentru căutarea angajaților din această gamă de preț:
Sau îți poți deschide propriul studio de design, aici sunt posibile profituri mari.
De ce să studiezi design web și cum să o faci cel mai bine
Dacă o persoană dorește să-și îmbunătățească și să-și armonizeze viața, va căuta un loc de muncă confortabil. Un designer aparține unor astfel de profesii, deoarece există posibilitatea de a lucra de acasă.
Cred că este mai bine să stăpânești această direcție în cursuri. Profesia de web designer este solicitată, specialiștilor li se oferă salarii bune. Unde să studiezi ca web designer, desigur, fiecare decide singur. Când căutam unde predau ca web designer, am venit Personal-cursuri online.
Lecții de web design de la zero: de ce Staff Online - există atât de multe oferte pe piață?
V personal școlii online vă arătați cum să deveniți designer web de la zero și să găsiți un angajator de la distanță. Adică, primele comenzi le poți primi deja în timpul studiilor. Aici vă ajută să vă creați portofoliul, care vă va fi de folos atunci când căutați un angajator. Un alt plus este lucrul cu un mentor. În timpul antrenamentului, apar multe întrebări, curatorul ajută la îndeplinirea cu succes a tuturor sarcinilor și ajută cu sfaturi.
Termenul de studiu este scurt - după o lună de studiu, poți câștiga primii bani. La început poate fi o sută de ruble, dar tot e frumos.
Site-uri web și servicii pentru web designeri pentru a găsi clienți
Este ușor pentru un web designer să înțeleagă cum să caute clienți. Merită să căutați comenzi pe site-urile de căutare de locuri de muncă sau pe bursele de liber profesioniști:
- pentru o comandă puteți câștiga de la 500 de ruble; - aici costul comenzii va fi mai mare; - Puteți obține comenzi pentru sume bune.
Cererea pentru profesia de web designer permite tuturor să facă bani buni, dar totuși factorul determinant în această profesie este priceperea și dorința de a mulțumi oamenii cu munca lor.
Practică, crede în tine și vei reuși!
Text- Korolkevich Nina (s) special pentru
In contact cu
De la autor: Drumul unui web designer este spinos și dificil. Succesul aici poate fi obținut doar prin perseverență și muncă asiduă. Înainte de a porni pe această cale, cei mai mulți începători au o mulțime de întrebări: ce cunoștințe trebuie să aveți, dacă auto-studiul va ajuta designul web și cât timp va dura, de unde să dobândiți abilități profesionale, ce programe trebuie stăpânite etc. Voi încerca să răspund la alte întrebări stringente în acest articol.
Este dificil să stăpânești designul web de la zero, dar nu imposibil, iar cunoștințele acumulate îți vor fi utile în multe sfere ale vieții și ale carierei. Designerii web sunt mereu la cerere, nu există destui specialiști buni, așa că web design nu este doar o oportunitate de autorealizare, ci și o modalitate de a crește nivelul câștigurilor tale.
Ce este web design?
Designul web modern nu înseamnă doar crearea aspectului site-ului, ci și aspectul acestuia folosind CSS și HTML. Aspectul final al site-ului nu trebuie doar să îndeplinească anumite cerințe, ci și să fie procesat corect de toate browserele cunoscute.
Tradus literal, web-design înseamnă „web design”. Procesul de creare a site-ului web include atât componente creative, cât și tehnice:
stadiul de dezvoltare tehnică, care determină scopul existenței site-ului, funcțiile acestuia etc.;
crearea unei structuri logice și alegerea formelor cu ajutorul cărora informațiile vor fi prezentate utilizatorului;
design grafic - aspectul aspectului site-ului folosind un editor grafic;
layout site - conversia componentei grafice a site-ului in cod, tinand cont de afisarea corecta a site-ului de catre diferite browsere;
webmastering - site-ul este găzduit, optimizat pentru motoarele de căutare și promovat în rețea.
Dacă intenționați să deveniți designer web pe cont propriu, formarea poate fi efectuată folosind:
auto-repetarea lecțiilor și lecțiilor video de pe site-uri tematice;
citirea literaturii despre web design (cărți, reviste, bloguri);
dezvoltarea simțului gustului prin analiza site-urilor frumoase, funcționale, proiectate cu talent;
îmbunătățirea nivelului profesional și a vitezei de lucru prin practică regulată;
dezvoltarea abilităților de comunicare cu potențialii clienți și angajatori.
Pot spune cu încredere că oricine poate stăpâni designul web, la fel și tu. Pentru a face acest lucru, este suficient să aveți o dorință puternică, să faceți un anumit efort și să vă dedicați cea mai mare parte a timpului auto-studiului.
Formula succesului
Dacă încă sunteți în căutarea unei formule eficiente pentru cum să învățați pe cont propriu web design, iată o secvență de acțiuni gata făcută.
Învață să lucrezi cu editori grafici până la nivelul intermediar. Mai mult, vorbim atât de grafică vectorială, cât și de grafică raster. Cele mai comune programe de grafică sunt Adobe Photoshop, Adobe Illustrator și Corel DRAW. Asta nu înseamnă că trebuie să știi absolut toate instrumentele pe de rost. Aceasta înseamnă să poți îndeplini sarcinile cu care te confrunți ca designer web în cel mai scurt timp posibil.
Înțelegi conceptele de bază ale designului web: echilibru, compoziție, aspectul site-ului, paletă de culori, contrast, grilă, textură, tipografie etc. În general, înțelegi tot ce ține de crearea unui design decent pentru site-ul web.
Găsiți un studio și mergeți la muncă acolo, sau înregistrați-vă pe bursa de freelance și începeți să exersați, mai întâi completând toate comenzile la rând, doar pentru a câștiga experiență și reputație. Lucrul la comenzi reale este o modalitate excelentă de a învăța pe cont propriu web design.
Nu uita să studiezi, să studiezi și să studiezi din nou. La început, nivelul tău va fi la nivelul de desen kalyaki-malyaki în Photoshop (unii „proiectari” rămân la acest nivel), apoi vei avea clienți obișnuiți și câștiguri bune, apoi poți deveni, de exemplu, director al unui studio de artă și așa mai departe - această cale de auto-îmbunătățire este nesfârșită.
Cum să te menții în formă bună?
Pentru a ocupa o poziție de încredere în „casta superioară” a designerilor web, trebuie să muncești mult și din greu, să exersezi, să abordezi critic abilitățile de design, să fii inspirat și să înveți de la „colegii tăi din magazin”, să obții educație suplimentară offline și cursuri ajutorul tutorialelor de web design.
Odată ce ați obținut abilitățile de bază în designul site-urilor web, extindeți-vă treptat arsenalul tehnic și artistic. Urmăriți toate inovațiile și tendințele din industrie, introduceți noi cipuri în munca dvs., învățați noi programe, tehnici și instrumente, îmbunătățiți-vă abilitățile de comunicare cu clienții.
Acest lucru vă va face pe dvs. și design-urile dvs. mai relevante, originale și competitive, și va contribui la creșterea dvs. profesională.
Cât timp durează să stăpânești designul web?
Recent am vazut pe forum un mesaj cu urmatorul continut:
Acum înțelegi de ce nu există încă destui specialiști buni printre mulțimile de web designeri autoproclamați? Designul web nu este doar o imagine frumoasă sau capacitatea de a finaliza un tutorial video pas cu pas într-o manieră de calitate.
Permiteți-mi să vă spun un secret: un designer adevărat ar trebui să se comporte ca un inginer, pentru care eficiența site-ului este în primul rând, nu frumusețea lui. Fiecare element de pe pagină ar trebui să-și îndeplinească rolul atribuit și să corespundă scopului principal al site-ului. Ce crezi că servesc majoritatea site-urilor? Așa e, să faci profit pentru a face bani!
Prin urmare, dacă după câteva luni în care ai încercat să înveți pe cont propriu web design și ai practicat Photoshop, ai gândul: „Asta e, sunt web designer și pot face site-uri”, marchează-l în cel mai necruțător mod. Priviți cu lupa site-urile unor designeri celebri sau site-urile care vă plac. Ai vrut să renunți la tot și să mergi la muncă ca încărcător? Este la fel!
Sarcina ta ca web designer este să creezi o imagine care să treacă anumite emoții în vizitatorul site-ului și să-l împingă să întreprindă acțiuni, de exemplu, să te înregistrezi, să te abonezi la un buletin informativ, să cumperi un anumit produs etc. Și pentru asta trebuie să faci studiați nu numai Photoshop, ci și tehnici de marketing, branding și poziționare, elemente de bază ale aspectului, HTML și CSS, principii de utilizare, copywriting și arhitectură informațională.
Aceasta îmi va încheia lecția. În cele din urmă, vreau să notez: dacă sunteți în căutarea unei modalități ușoare de a deveni web designer pe cont propriu, atunci nu ar trebui să așteptați munții de aur. Dacă ești muncitor, responsabil, iubești ceea ce faci și crezi în forțele tale, atunci cu siguranță vei reuși.
Mult succes si buna dispozitie tuturor! Abonați-vă la actualizările noastre și fiți primul care primește cele mai recente articole de web design!